Chrome Extensions API リファレンス
国際化
国際化された拡張機能は、元々は対応していなかった言語に対しても簡単にローカライズすることが出来るようになる。
拡張機能を国際化するには、ユーザが目にする全ての文字列を messages.json というファイルに入れておく必要がある。拡張機能をローカライズする度に、 _locales というディレクトリの下にローカルコード(例えば英語であれば en のような)のサブディレクトリを作り、そこにメッセージファイルを作成することになる。
例えば下の図は、英語(en)、スペイン語(es)、日本語(ja)に対応した拡張機能のファイル構成である。

多言語対応方法
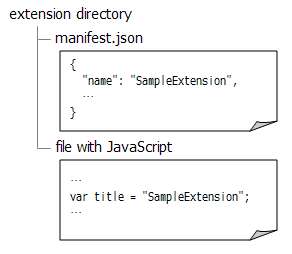
例えばここに、次のような拡張機能があったとする。

この拡張機能を国際化するには、ユーザの目に触れる各文字列に名前をつけて、メッセージファイルに入れる。マニフェストやJavaScriptコードでは、それらの文字列の名前を使うことで、表示時にローカライズされた文字列を取得する。
下の図が、先程の拡張機能を国際化したもの。

[重要] 拡張機能に _locales ディレクトリを用意した場合、マニフェストには 必ず “default_locale” を定義しなければならない。
ロケール
拡張機能はGoogle Chromeがサポートする全てのロケールを利用することが出来る。加えて en など僅かではあるが、ひとつの翻訳が複数の言語に適用できるものもある (en_GB と en_US など)
サポートするロケール
拡張機能は次のロケールを利用できる。
am ar bg bn ca cs da de el en en_GB en_US es es_419 et fi fil fr gu he hi hr hu id it ja kn ko lt lv ml mr nb nl or pl pt pt_BR pt_PT ro ru sk sl sr sv sw ta te th tr uk vi zh zh_CN zh_TW
どのように拡張機能は文字列を見つけるのか
国際化された拡張機能であっても、必ずしも利用する全ての文字列を全ての言語で定義する必要はない。デフォルトのロケールにおける message.json が全ての文字列を定義していれば、翻訳の方はまばらにしか用意していなかったとしても拡張機能は問題なく動作する。ここで、拡張機能のシステムがどのように文字列を見つけるのかを見ておきたい。
- ユーザの好むロケールでのメッセージファイルを探す。例えばGoogle Chromeのロケールが英国英語(en_GB)だった場合、システムはまず _locales/en_GB/messages.json を探す。ファイルが存在し、該当メッセージがそこに定義されていれば、システムはそこで検索を終了する。
- ユーザのロケールがリージョンを持っている(ロケールにアンダースコア(_)がある)場合、リージョンを除いたものを検索する。例えば en_GB ファイルが存在しないか、該当メッセージがその中に見つからない場合、システムは次に en のメッセージファイルを探す。そこで見つけることができれば、システムは検索を終了する。
- 拡張機能のデフォルト・ロケールを検索する。例えば “default_local” に “ja” が設定されていて、 _locales/en_GB/messages.json も _locales/en/messages.json も見つからない(あるいは該当メッセージがその中に無い)場合、拡張機能は _locales/ja/messages.json から文字列を取得する。
下の図を見ると、“colores“という名前のメッセージは3つのロケール全てで定義されているが、“extName“は2つのロケールにしか存在しない。Google Chromeを米国英語(en_US)で走らせればラベルには “Colors” が表示され、英国英語(en_GB)であれば “Colours“となる。そしてどちらのユーザも、拡張機能名は “SampleExtension” となる。デフォルト言語は日本語なので、英語以外のユーザは全て、ラベルは “色” で、拡張機能名は “サンプル拡張機能” と表示される。

例
国際化の簡単なサンプルは examples/api/i18n から見つけることができる。より複雑なサンプルは examples/extensions/news_i18n で見られる。それ以外のサンプルについては 参照。
getMessage の使用例
エラーの詳細を動的に渡し、それを表示するサンプル。プレースホルダーに詳細を渡している。
/* javascript */
var msg = chrome.i18n.getMessage("error", errorDetails);
/* message.json */
{
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
}
プレースホルダーについての詳細は internationalization design doc (英語)を参照。
API
chrome.i18n参照。
関連項目
- Chromeのロケール設定方法 : Google Chromeのロケール設定を変える方法
